
간단한 소개








시연 영상
내가 맡은 역할
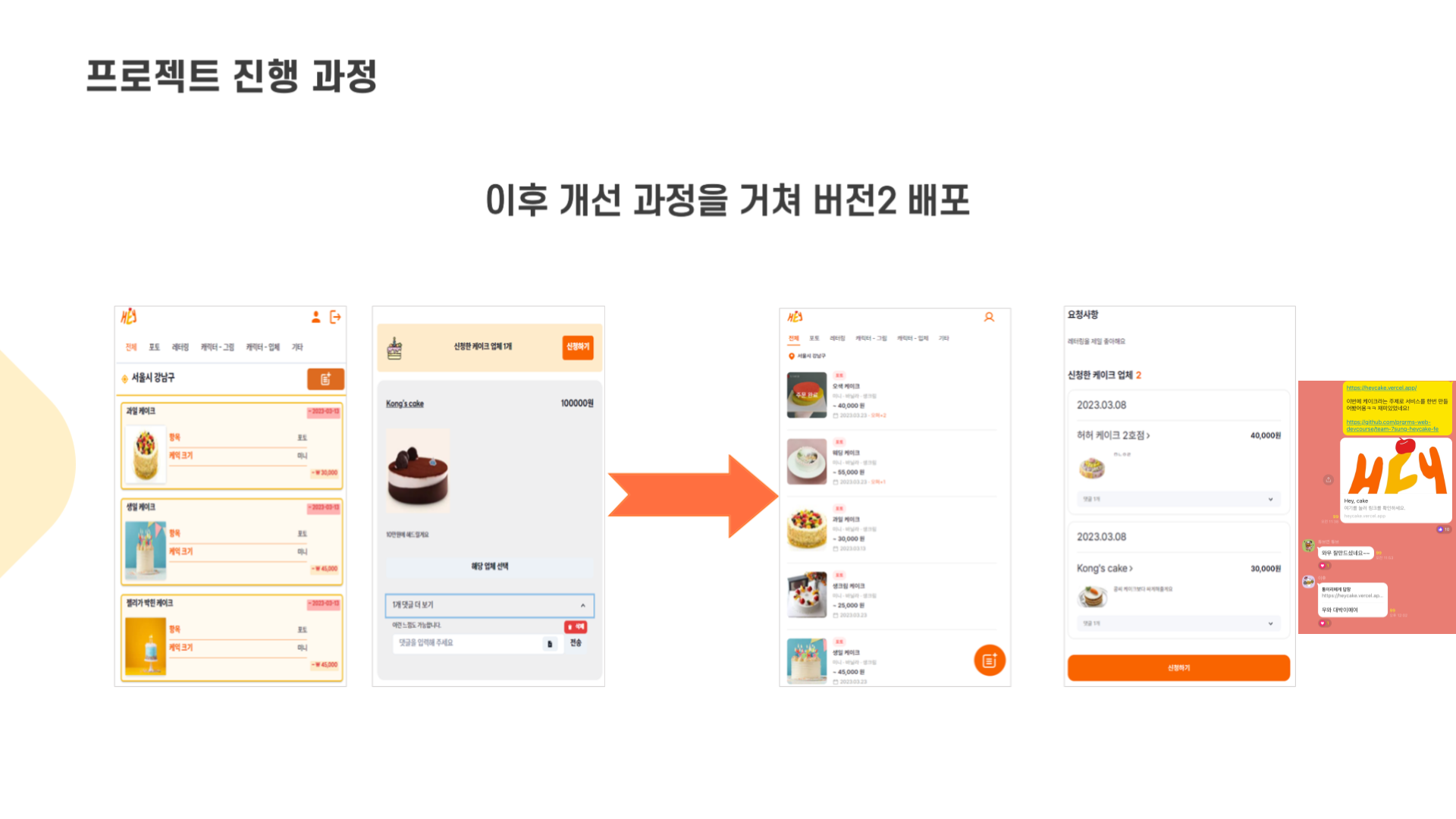
Pages
- 메인 페이지
- 관리자 페이지
- 마켓 관련 페이지
Core
- Axios의 기본 협업 세팅 (사용하기 편한 커스터마이징)
- Vercel 배포 & 연동을 통한 자동 테스팅 및 개발 + 상업 페이지 분리
- Next.js의 SSG와 ISR을 활용한 렌더링 개선
(메인, 관리자는 ISR로 갱신주기를 짧게 , 업체는 변동이 적어 길게) - 스켈레톤 UI 및 로딩 시 UX 개선
- 메인 페이지의 전반적인 기능 개발
(해더 , 뒤로가기해더 , 지역선택 컴포넌트, 아이콘 및 사이즈 세팅) - 관리자 페이지의 전반적인 기능 개발
(3개의 페이지 텝에 맞는 공용 컴포넌트 + 버튼컴포넌트) - 마켓 정보조회를 위한 전반적인 기능 개발
(카카오 맵 연동) - 5차례에 걸친 중간 리팩토링을 통해 코드개선 및 타입, 린트 최적화
간단한 시연 영상



후기
이번 프로젝트는 저번보다 훨씬 긴 약 1달간의 프로젝트 기간이 주어졌다 😁
멤버는 프론트 3명 백엔드 4명 총 7명이 진행하게 되었고
이전 1차 프로젝트에서 로그인을 담당했던 나는 로그인 외에 페이지를 하고 싶었다.😏
뽀모 - 같이 뽀모해요!
참여할 뽀모 카테고리를 선택해주세요.
ppomo.vercel.app
(이전 1차 프로젝트 - 로그인과 회원 정보 페이지 담당)
이전 프로젝트에서 짧은 기간 + 디자인에 시간을 많이 써서 실제로 코드를 친 기간이
매우 짧고 일정에 치여서 페이지만 만들다가 끝난 경험이 있어서
이번에는 페이지의 양보단 완성도를 가지고 가고 싶었다
사전 기획 시 크게 나눠진 기능으로는
1. 로그인 / 회원정보 / 장바구니와 같은 로그인한 유저와 관계된 기능
2. 관리자 페이지 (업체의 등록, 수락, 관리) + 메인페이지 (가장 중심이 되는 사이트)
3. 케이크의 게시글 + 케이크 구매 수락과 케이크 업로드 관련글
이렇게 크게 3가지의 기능으로 나눠서 각자 자신의 역할을 맡아서 진행하기로 했고
나는 2번을 맡기로 하였다.

전반적으로 업무가 적게 할당된 편이라 주요 컴포넌트 (해더 2종류)와 더불어
업체의 수락 외에도 업체의 정보를 조회할 수 있는 상세페이지 의 구현도 내가 하기로 했다


전반적으로 계획을 사전에 정하고 진행하길 원했던 나는
대략적인 마일스톤과 진행 스케줄을 짜면서 진행하였다.

개발에 대한 전반적인 토론, 방향, 리뷰 등은 모두 깃허브에 연결하였는데
- CI/CD , Lint Test (PR시 테스트)
- Vercel을 통한 배포테스트 (PR, 커밋단위 테스트)
- 기본적으로 PR과 이슈는 1:1 혹은 1:다
- 코드리뷰 1개 이상시에만 Marge
- 스타일은 따로 정하지 않고 린트를 통해 통일
- 폴더 구조 및 큰 틀은 PR 하면서 소통하면서 틀 잡기
- main - dev - feat/이슈넘버/구현내용을 통한 깃허브 플로우 채택
등을 주요 골자로 빠르게 디자인 및 사전 룰을 정하고
팀프로젝트 시작 5일 차부터 페이지 마크업 작업에 들어갔다.
개인적으로 가장 맘에 들었던 점인데 이전 프로젝트에서 코드 칠 시간이 부족했다고 생각했었는데
이번에는 이전에 겪었던 문제들을 빠르게 정하고 넘어가서 진행이 빨라졌다.
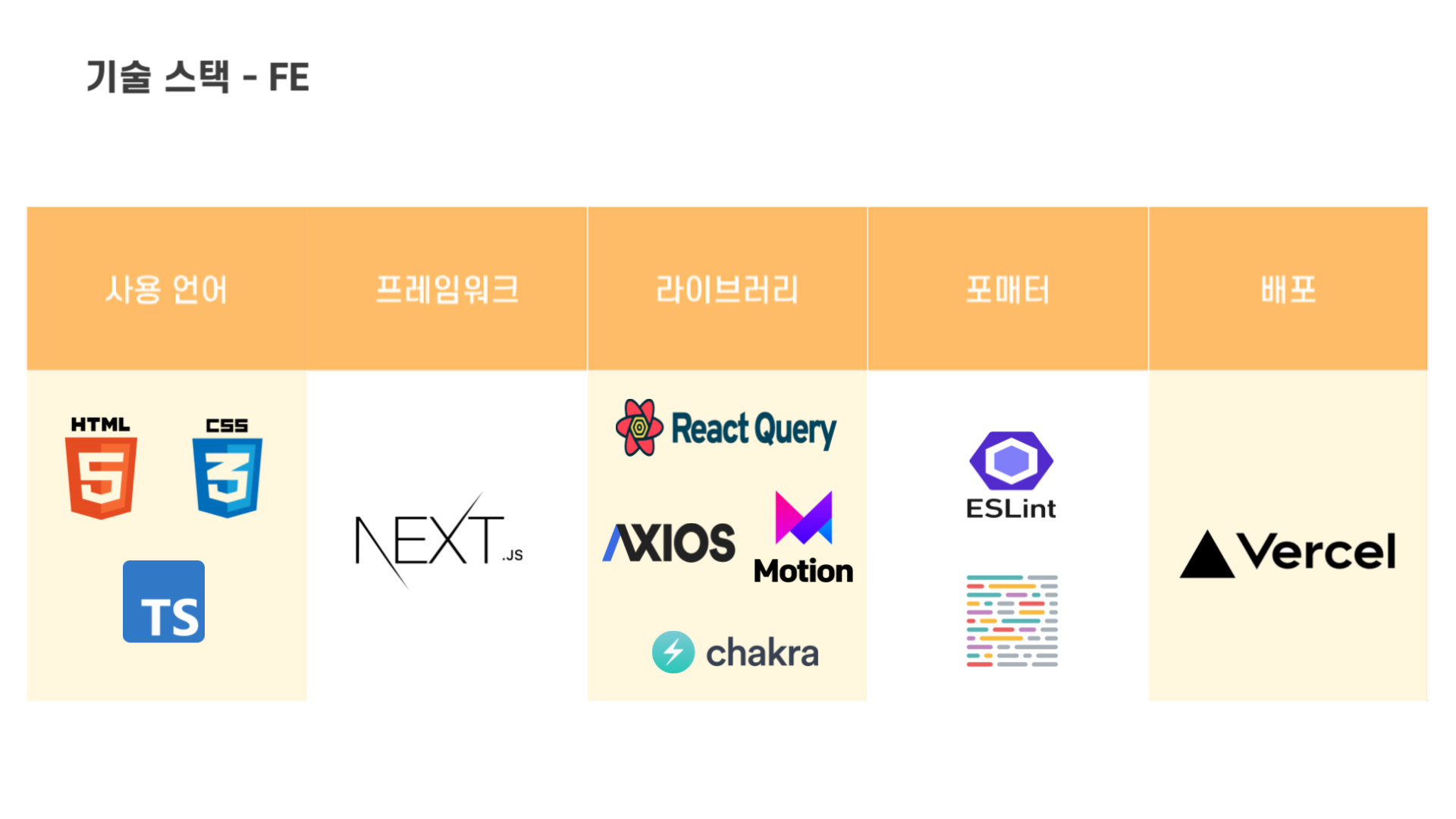
기술스택은 내 의견이 좀 많이 반영되었는데 같은 멤버인 충일님은 이미
팀프로젝트 경험이 많이 있어서 어떤 기술도 상관없다고 하였고
팀장님이랑 2명이서 의견합일을 보았는데 대부분 사용해보고 싶었던 점과
일치하여 아주 만족스럽게 정할 수 있었다

또 좋았던 점은 빠른 개발 이후 에러 및 개선을 할 시간을 1주일 이상 가질 수 있었던 점이다
특히 디자인 측면과 UI / UX가 혁신적으로 바뀌었는데 중간에 디자이너분을 영입해서
페이지단부터 완전히 바꿔나갔다
(마지막 1주일은 지옥이었어)
https://team-7sung-heycake-prf8234ko-hey-cake.vercel.app/main
Hey, cake
전체포토레터링캐릭터 - 그림캐릭터 - 입체기타
team-7sung-heycake-prf8234ko-hey-cake.vercel.app
(1차 배포했던 페이지 현재는 API_URL이 달라져서 메인페이지의 일부만 볼 수 있다)
최종적으로 페이지를 적게 가저간 덕분에
이전보다 더욱 많은 넥스트, 리액트 쿼리의 기능을 살펴볼 수 있었고
SSR SSG ISR에 대해서 다시 한번 생각해 볼 수 있었어서 너무 좋았다
'IT 학습 > [프그] 프론트엔드 데브코스 3기' 카테고리의 다른 글
| [2차 - 팀] 다음에 프로젝트시 꼭 하고 싶은 것 그리고 (0) | 2023.01.28 |
|---|---|
| [2차 - 팀] 우리 같이 뽀모 하실래요? 뽀모!! (0) | 2023.01.28 |
| 프로그래머스 데브코스 3기 중간 후기겸 새해 후기 (2) | 2023.01.04 |
| [1차 - 개인] Vanilla JS Notion 클론 만들기 (0) | 2022.11.21 |