본격적인 제작을 시작하고 이번엔 디자인부터 시작해서 색이라던지 아이콘 배치 등을
만들면서 내 취향것 맘대로 만질 생각이다.
1. UI 정하기
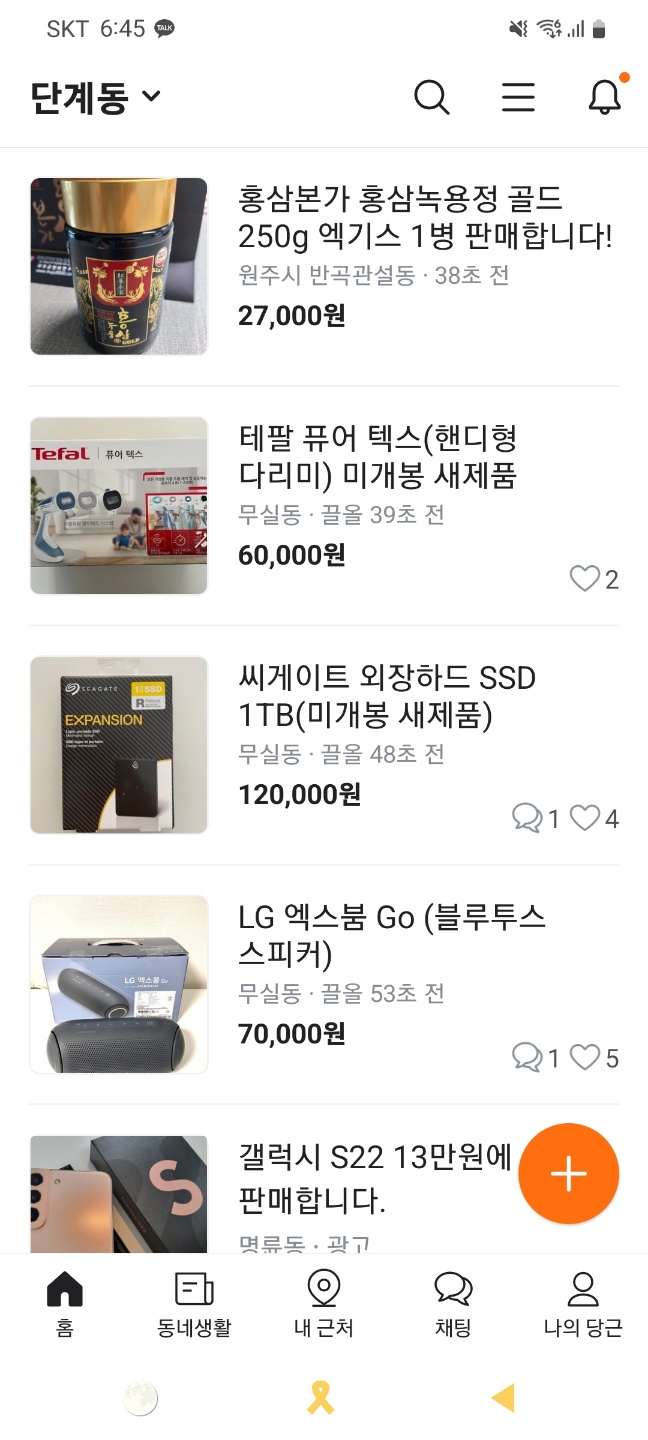
시작에 앞서 먼저 UI는 당근마켓 어플리케이션을 베이스로 진행하기로 했다.
진행중인 챌린지와 새로 배우는 기술스택을 처음에는 동일하게 맞추는게 맞다고 생각했다.
노마드코더 챌린지 (Next.js 캐럿마켓 만들기)
https://nomadcoders.co/carrot-market/
[풀스택] 캐럿마켓 클론코딩 – 노마드 코더 Nomad Coders
NextJS, React18, Tailwind, Prisma
nomadcoders.co

물론 들어가는 아이콘 색조합 마켓등 세부적인건 따라가지 않을 예정이고 큰 틀을 맞춰서 진행할 예정이다.
과정중에 꼭 구현해야 하는 세부기능이 조금 다르다. 라이브 스트리밍이 들어가야 해서 최종적으로는


2. 색상 정하기
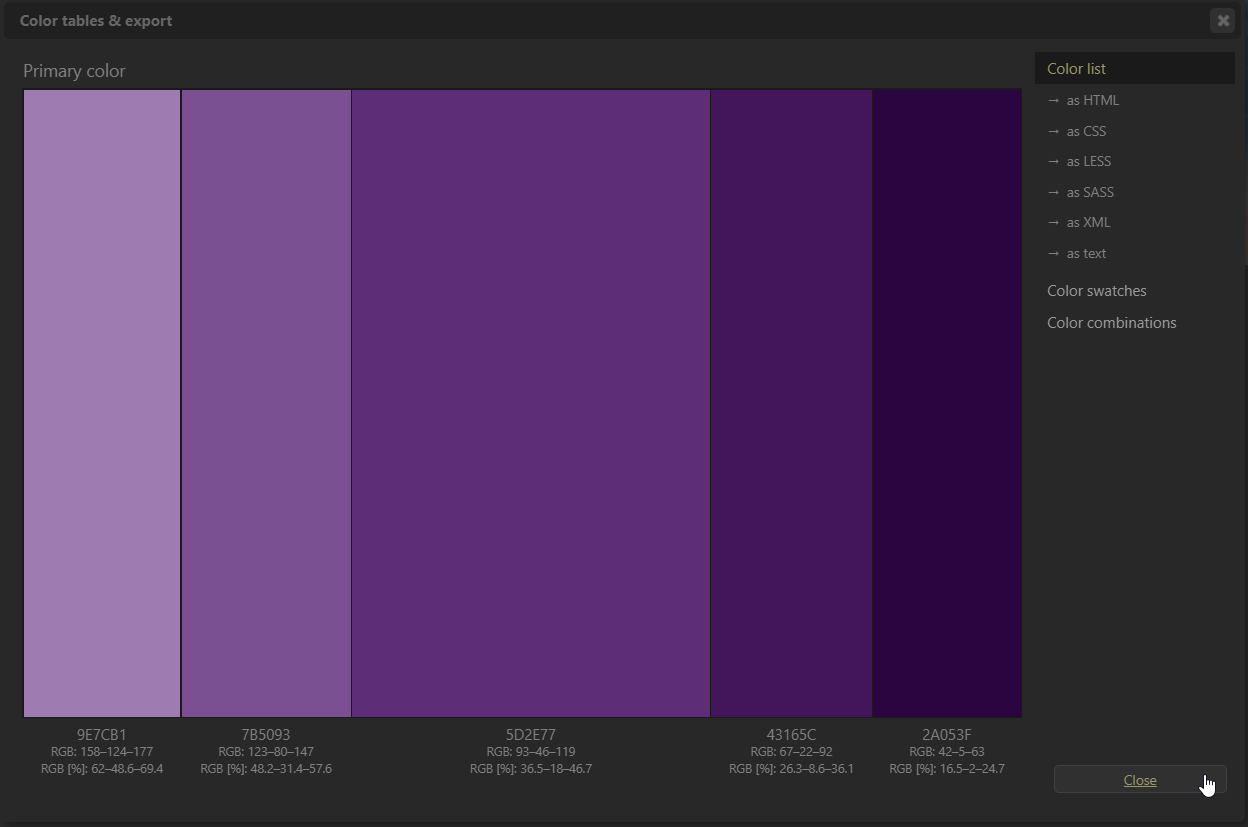
다행이 디자인 감각이 거의 없는 나에게 원하는 색 종류를 고르면 알아서 조합해주는 사이트가 있다.
Paletton - The Color Scheme Designer
Paletton, the color scheme designer In love with colors, since 2002. Paletton application Colorpedia About Paletton About Paletton Paletton.com is a designer color tool designed for creating color combinations that work together well. It uses classical col
paletton.com

/* CSS - Cascading Style Sheet */
/* Palette color codes */
/* Palette URL: http://paletton.com/#uid=14H0u0kkGmma7yzfrrDpHhmv8bS */
/* Feel free to copy&paste color codes to your application */
/* As hex codes */
.color-primary-0 { color: #5D2E77 } /* Main Primary color */
.color-primary-1 { color: #9E7CB1 }
.color-primary-2 { color: #7B5093 }
.color-primary-3 { color: #43165C }
.color-primary-4 { color: #2A053F }
/* As RGBa codes */
.rgba-primary-0 { color: rgba( 93, 46,119,1) } /* Main Primary color */
.rgba-primary-1 { color: rgba(158,124,177,1) }
.rgba-primary-2 { color: rgba(123, 80,147,1) }
.rgba-primary-3 { color: rgba( 67, 22, 92,1) }
.rgba-primary-4 { color: rgba( 42, 5, 63,1) }
/* Generated by Paletton.com © 2002-2014 */
/* http://paletton.com */여기에 강조를 위한 흰 검 회 빨간색? 정도 사용하게 될 듯 하다.
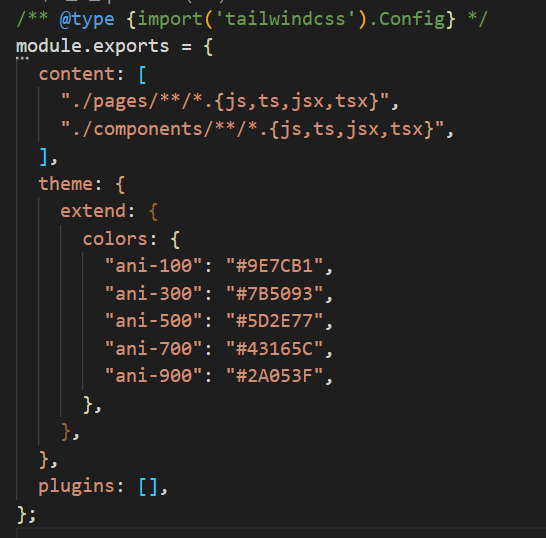
추가하는 방법은
tailwind.config.js 의 extend에 추가해주면 된다.

주의해야 할 점은 extend에 추가하면 기존 색상에 더해 추가로 사용가능하며
태마 외부에서 colors를 정의하면 기존 색상을 사용할 수 없다. 모든 색을 지정색으로
사용할 예정이 아니라면 꼭 익스텐드 내부에 적어주면 된다.
'프로젝트 > 오키드 마켓 (장기 , 1인)' 카테고리의 다른 글
| Naver Cloud Platform [2] - 이메일 송신하기 (0) | 2022.08.16 |
|---|---|
| Naver Cloud Platform [1] - API Header (Signature 생성) (0) | 2022.08.16 |
| Naver Cloud Platform [0] - 서론 (0) | 2022.08.16 |
| Next.js 기본 개발 환경을 위한 설치법 (0) | 2022.08.11 |
| Next.js 프로젝트 (애니 마켓) 제작 시작 (0) | 2022.08.04 |